Sage health hacks
UX Design, UI DesignI worked in a small team developing and designing the mobile application and the back office site. I was responsible in designing the user journey, concept definition, ideation, and, the user interface design.

Ideation
I visualised a mobile application that is simple and easy to use. That is, a mobile application that allows me to save articles and read them later. The customer also wanted to create myths, which will allow the user to participate in reading the article and guessing if the information on the article is true or false.

Look & feel
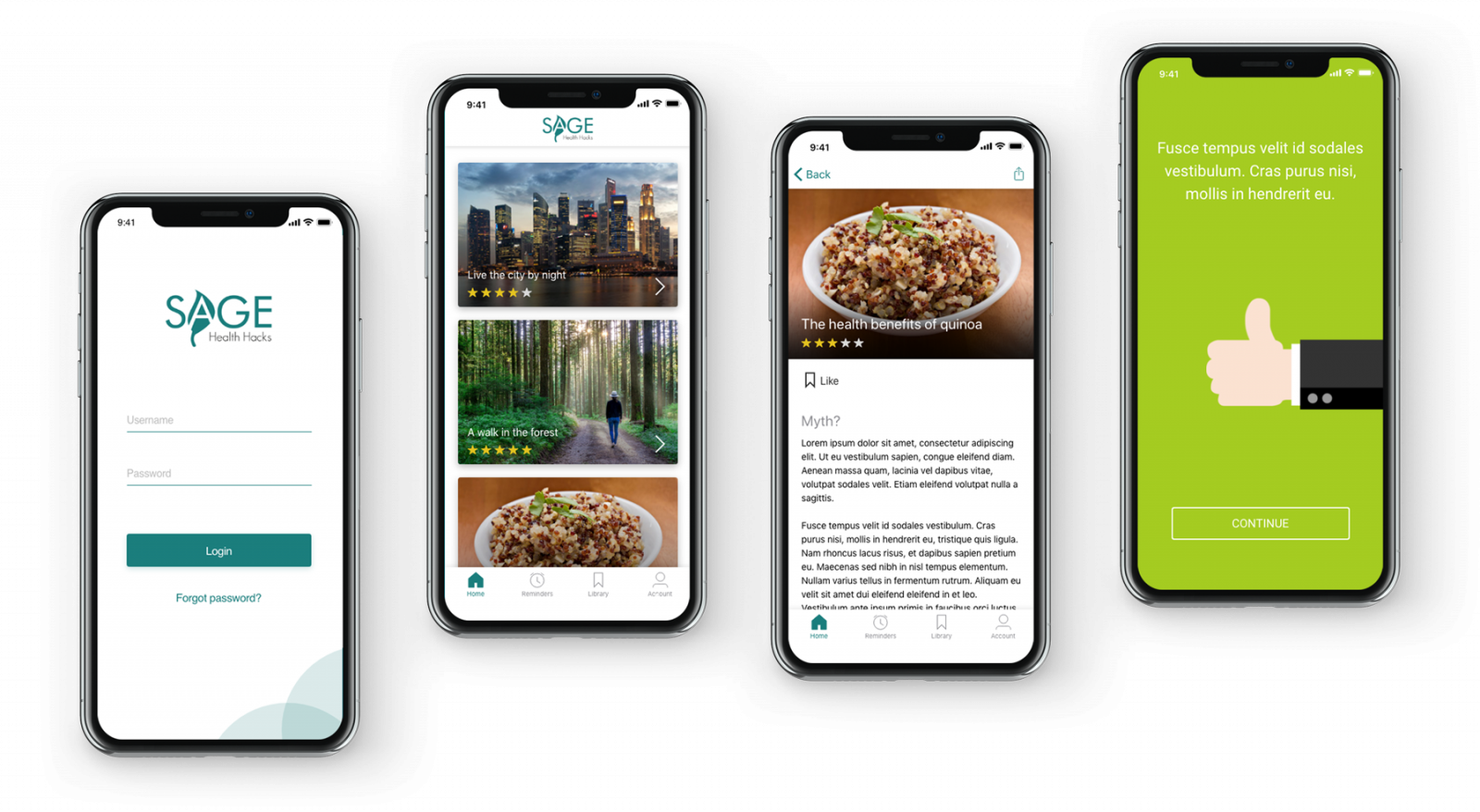
I designed of and user interface working closely with Software Engineers, we designed a user interface that works with both Android and iOS, following the Material Design and iOS Human Interface Guidelines.

Functionalities and features
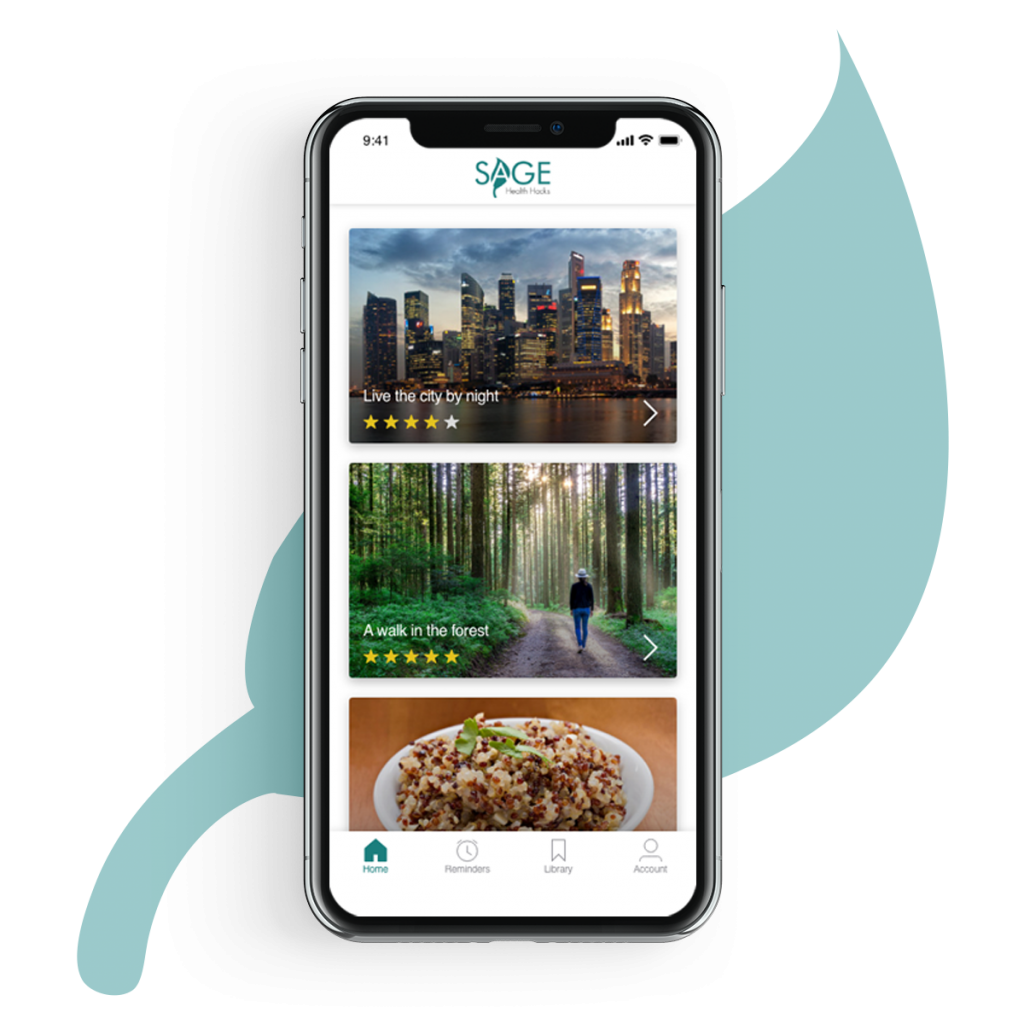
Check your daily health tips
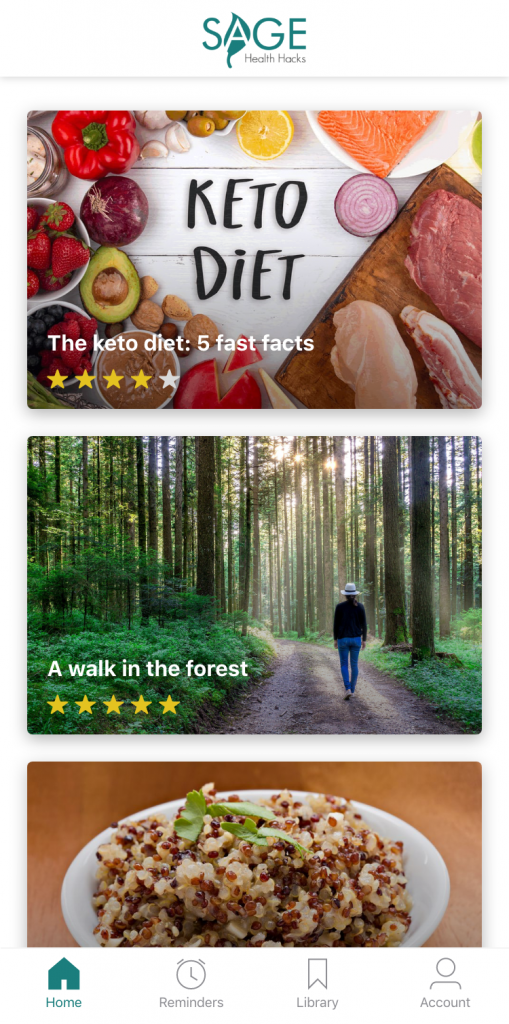
Also known as “Discover”, is the screen where everything starts, browse the new articles posted, and decide what to read.
For the pilot application we implemented the swipe to hide the articles that are not relevant for the user.

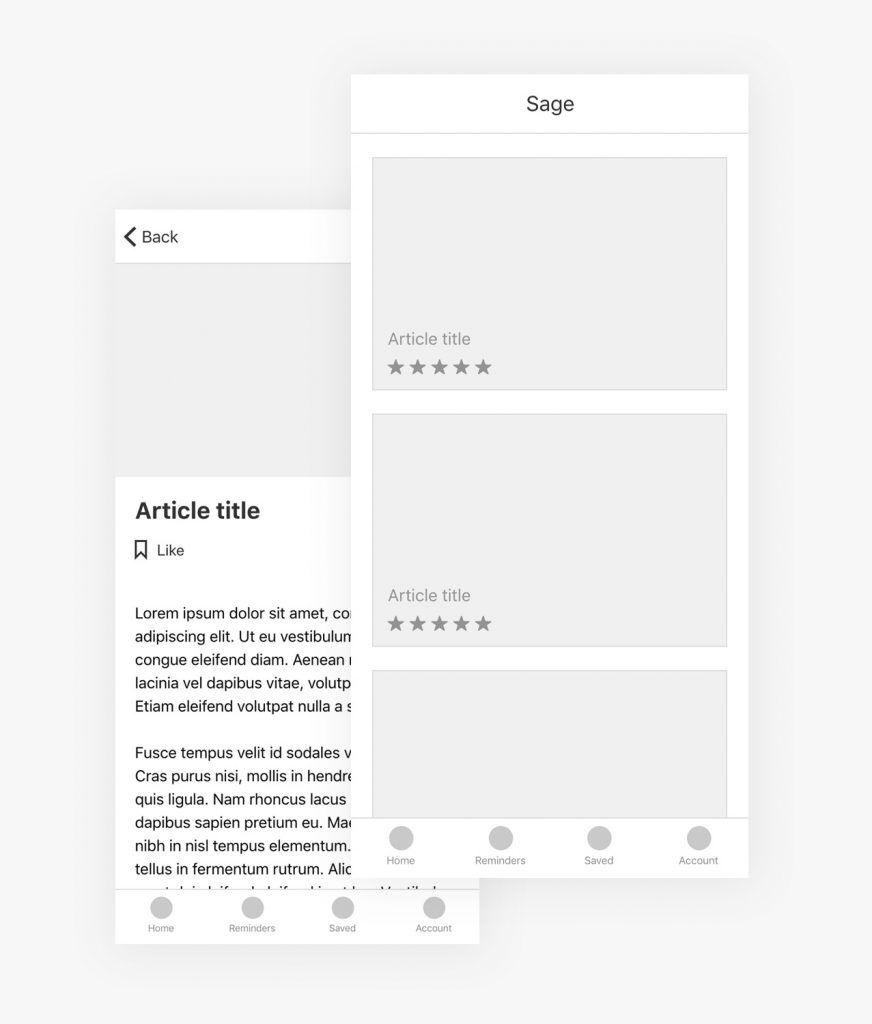
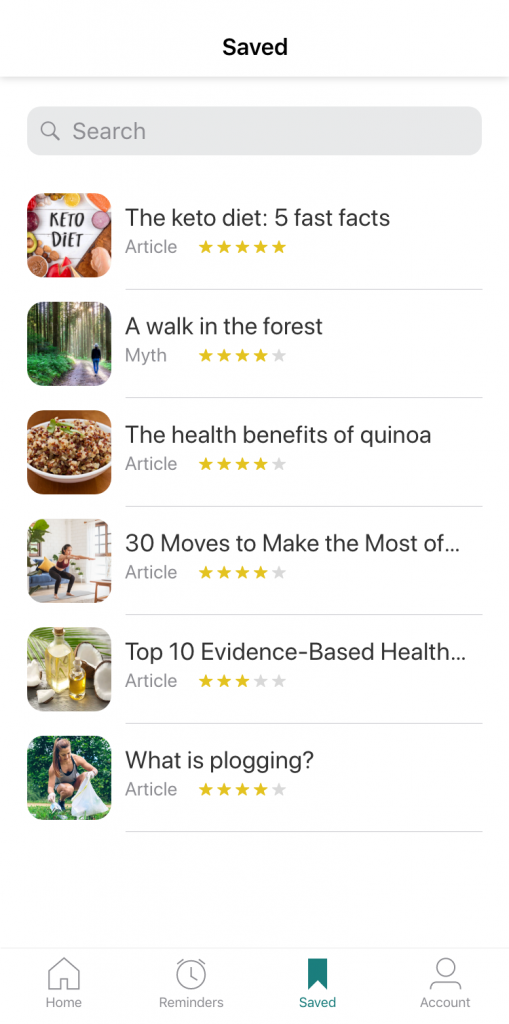
Like what you read? Keep it on your bookmarks!
Bookmark your favourite articles, or save it to read it later.

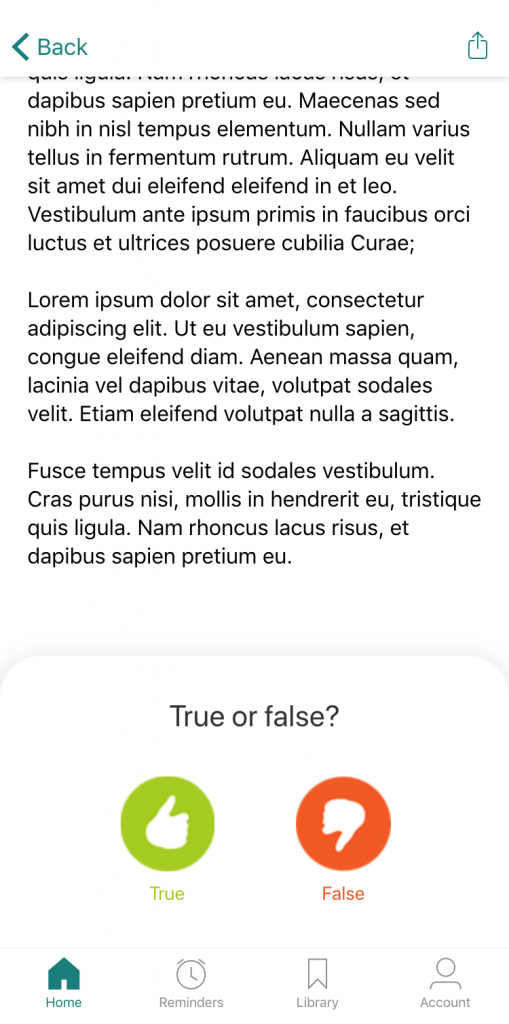
Get challenged.
Among the daily posts, we created a “myth” post for the users to interact with the app.
The customer will read it, and at the end of the article, the article will show you a question for you to respond if the article is true or false. The result will display an accurate response with the information.

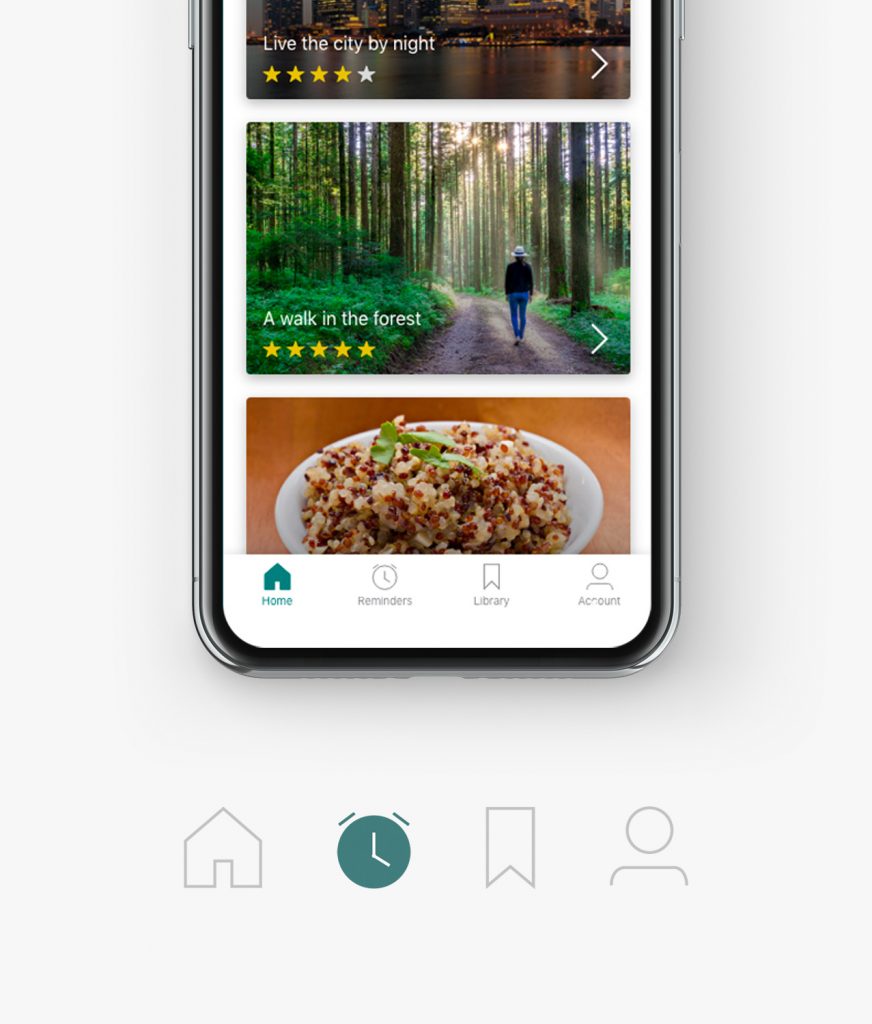
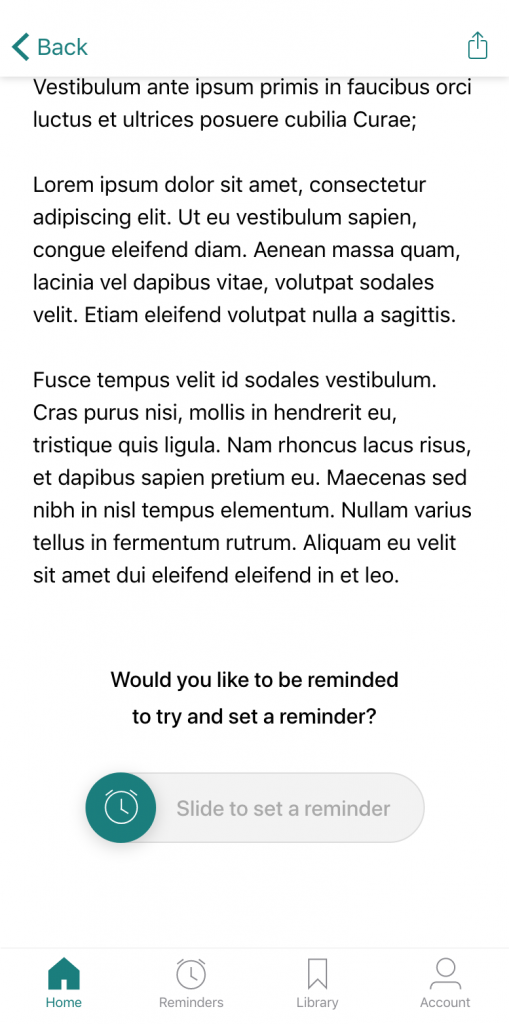
Follow recommendations, set your reminders.
Some articles provide health recommendations that can be followed. We designed the option for setting up reminders that will help to remember when to follow that advice, either drink a glass of water, take a breath, or do some home exercises!

Visual concept